I’m working as a research intern for 10 weeks in the Gates building at Stanford University.
(There’s quite a bit of technical jargon in here. I’ve tried to link to explanatory websites and posts.)
It’s nothing like the fantasy of stuffy basements, spending hours standing over glass cases in clear white lab coats. No, this is computer science research, which means weekly boba, communication through GIFs, and celebration over choosing the best color for that one button in the upper right corner of our UI. In the HCI (human-computer-interaction) section of the CS department, I’m working under professor Michael Bernstein and postdoc Mark Whiting on a project about teams.
I’ve gained an incredible number of technical competencies through this internship – node.js, UI/UX, and API integration included. But beyond a couple flashy tools that allow you to build things a bit easier, there are a number of core lessons I have learned about coding through this experience. Some, if not all of these lessons are basics; they tell you about it from day one. But it’s not until you put them into practice – building real projects – working with real people with actual goals and budgets – do you learn the importance of doing these things well.

Here’s my top five coding lessons from this summer:
1.Code clean… from the beginning
It’s so easy to get into the habit of throwing bandaids and easy-fixes on issues just to scrap together something that ‘works.’ However, fall into this trap too many times and you’ll be halted from any progress and spend days backtracking – trying to get to the root of the problem that you had patched up weeks ago.
This also means using smart algorithms and systems to make your system robust to future changes. Decompose every step of the way.
Which brings us to lesson #2…
2.Architecture is everything
It’s a lot easier to have working code if you have a clear idea of what you’re trying to build from the very beginning. There’s whiteboards in multiple rooms around the office, as well as standing ones with little wheels attached to the bottom. We used these for group brainstorming, and occasionally to draw the pipeline of our code.
By laying it out, the entire group was on the same page about how things are supposed to work – this is especially helpful when different people are working on different parts of the code. Eventually, all of these components are going to have to run smoothly together (or that’s the hope at least).
Laying out the architecture beforehand also gives you better insight about what kind of tools to use, and what issues you might run into down the line. For example, if we decided from the beginning what tasks would go where, we may have avoided many tangled errors down the road.

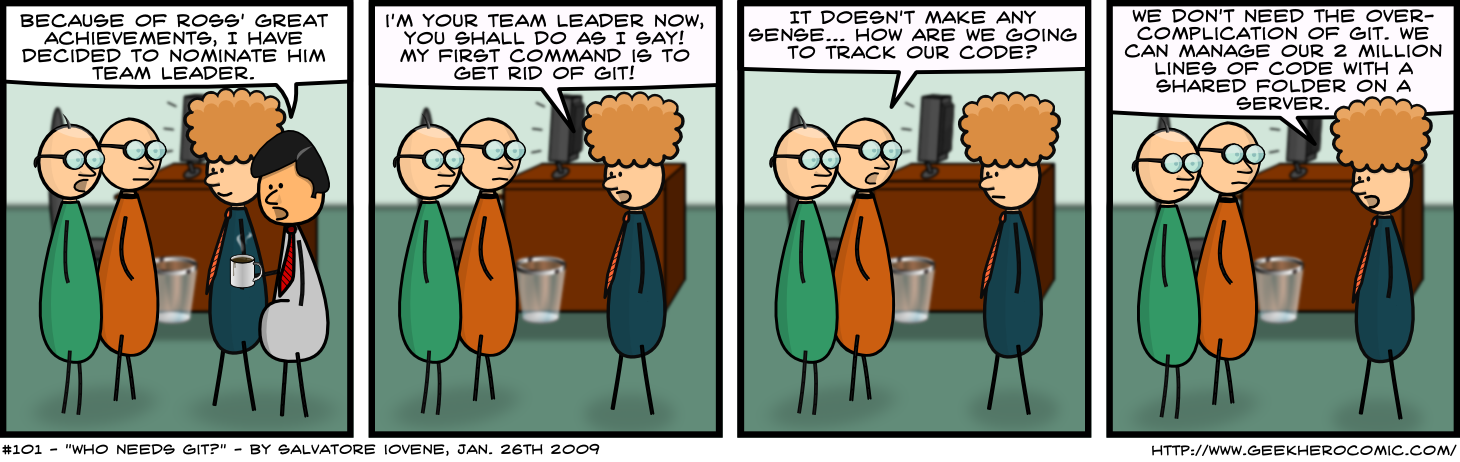
3. Github is forever
If I had to rank the importance of technical competencies I’ve gained this summer, it would have to be Git and GitHub. I had a basic understanding after a few classes at Stanford University, but using GitHub in a professional environment kicked me from novice into command-line savage.
The one day that GitHub was experiencing technical issues, the entire office came alive. People emerged from their corner rooms, stepped away from their monitors and smart screens – we un-crooked our necks and looked up from our laptops. I can’t imagine the turmoil that would occur if the internet actually went down…
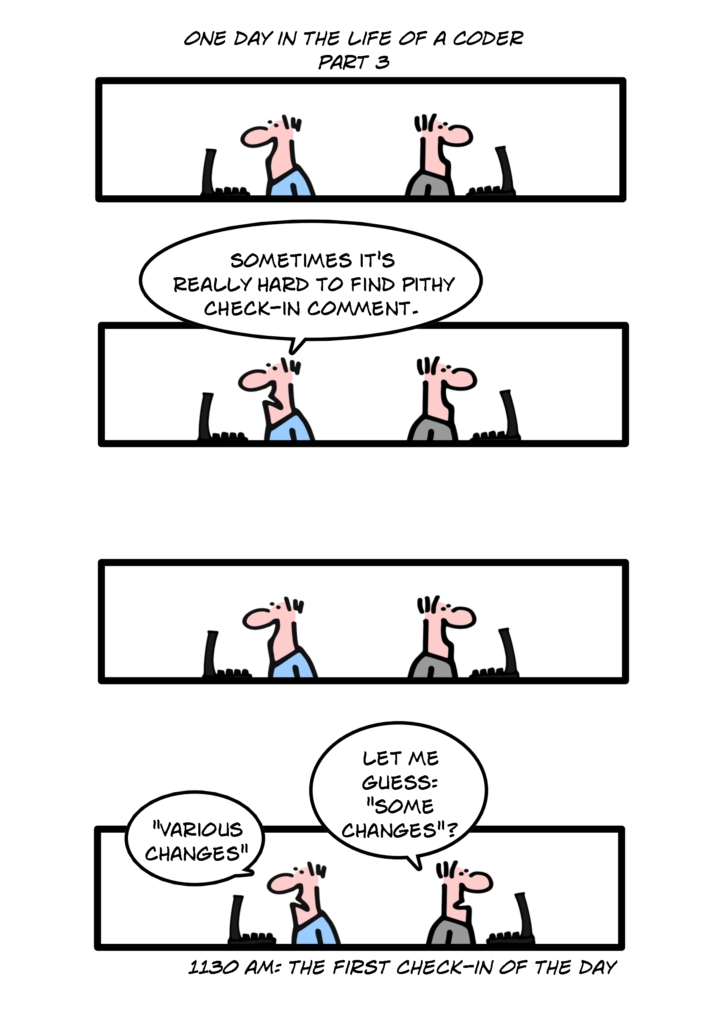
Every commit, every click, any change you make is tracked on GitHub with your username. Those comments you make to the code are pushed to master and…. The record of that stays there forever. Be detailed, thorough, and descriptive with the commit decisions you make. Otherwise you end up with commits at 4 am that say, “merge sux,” that stay in digital history for the rest of time.
Despite any complaints you might hear coming from the stressed-out intern sitting across the room, GitHub is the best tool we currently have to share code, collaborate, and store. It’s grown to a task management platform, and it’s pertinent to learn if you’re going to be working with anything related to tech.

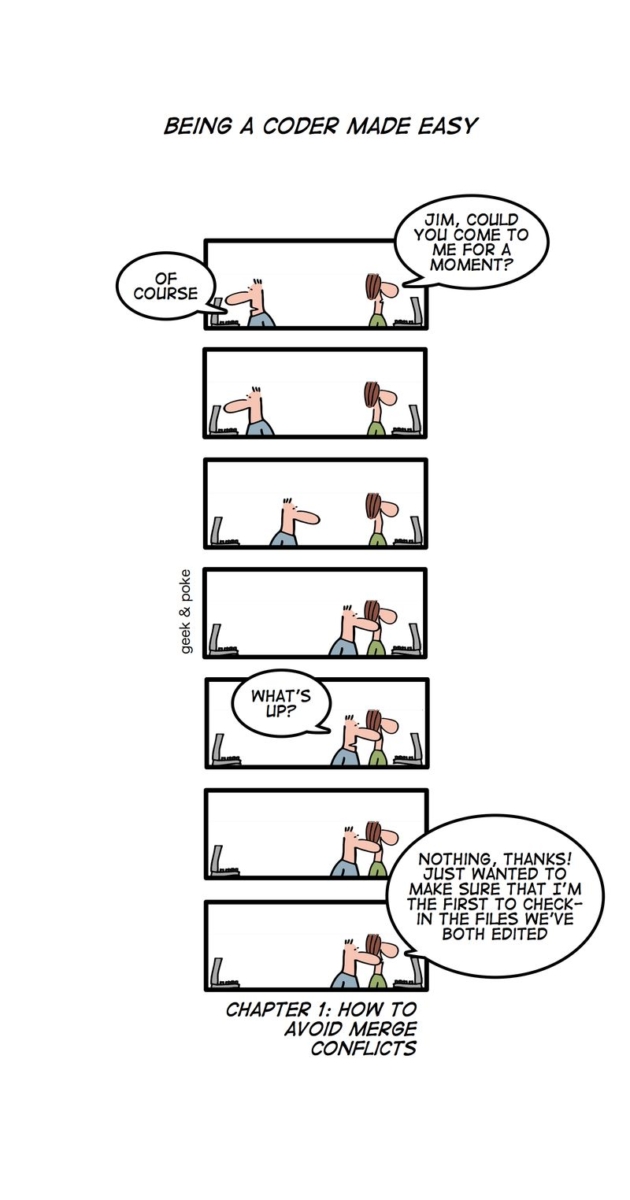
4. pull hard, pull often
Merge issues.
So I’m working on a team of 5, and at some point, everyone has lost code or messed something up because of merge issues. Multiple people push to the main branch at different times. Throughout this, you’re working hard on a change or a bug. You finally fix it, and go to push, and find out that you have to pull code before you can push (Git terminology). So you stash, and pull. Then novice Maika can’t recover her code and loses all of that hard work. *Groans*
Don’t be novice Maika. First of all, don’t work on the master branch. Make a separate branch for your issues, and work on that until you’re ready to merge. Make everyone on your team do this. Second, before you start making changes, pull the latest code as soon as you can.

5. Be careful what you name your variables
This one incorporates 1 – 4, but as a side, I’ll share a short anecdote:
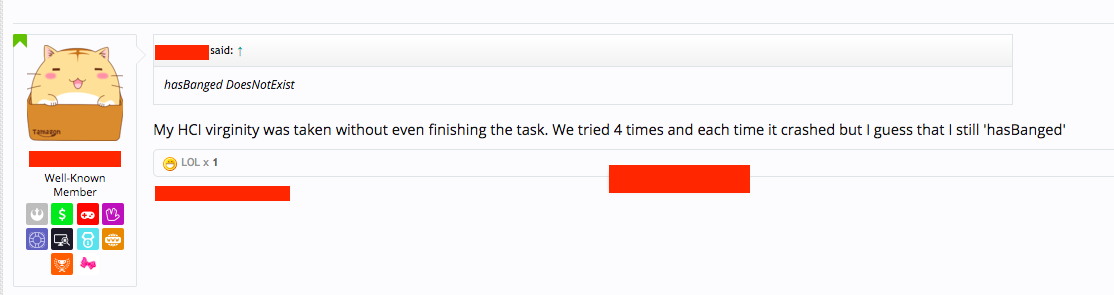
I needed a variable that signifies that a user had already completed our task. The overarching project is named ‘bang’ so naturally, I named this variable ‘hasBanged.’ We needed this qualification to filter users so that nobody who had completed the task before could participate again. Apparently the users are able to view the qualifications they have been assigned, so it didn’t take long before someone posted to the forum about ‘hasBanged.’
Variable names should be descriptive and unique. In code, you might need to use multiple variables for related tasks. Name them differently. Another thing to be cautious of is capitalization. Camelcase is typical (ex. catArray), but you can name a variable pretty much anything – just make sure you use the same method throughout the code. Lastly, be cautious of constants vs. variables (One trick – declare constants in ALL CAPS). I’ve hit many errors where I’ve tried to change a constant… solving these kinds of dumb errors is tricky and you never get that time back.
…
There are lots of things still left to learn about coding and software engineering, and since this industry is always changing, there always will be. Like any skill, there’s no mastery or perfection in this realm – only innovation and evolution. It’s daunting, to think that no matter how well I do, I can do it better. The realization of this endless pursuit is a blinding reminder of just how human we are. Its beautiful, and it’s terrifying.
Until next time.
…
Image sources: